Categoria dispositivo su Google Analytics
Su Google Analytics possiamo analizzare i dati rispetto alla categoria del dispositivo da cui gli utenti hanno visitato il nostro sito: desktop, mobile e tablet.
Questo tipo di analisi è molto utile, perchè ci permette di valutare la performance del nostro sito quando viene visitato dai diversi device.
Ed è importante soprattutto oggi, che il traffico da mobile su un sito spesso supera quello da desktop, e che Google si sta preparando ad implementare un’indicizzazione “mobile-first”.
La categoria dispositivo è una dimensione di Google Analytics e i suoi dati si possono trovare nel rapporto Pubblico –> Mobile –> Panoramica.
Come analizzare i dati per categoria dispositivo
Innanzitutto, possiamo confrontare le diverse metriche rispetto ai tre tipi di dispositivi, per formarci un’idea di come si sta comportando il nostro sito rispetto ai principali aspetti di interesse.
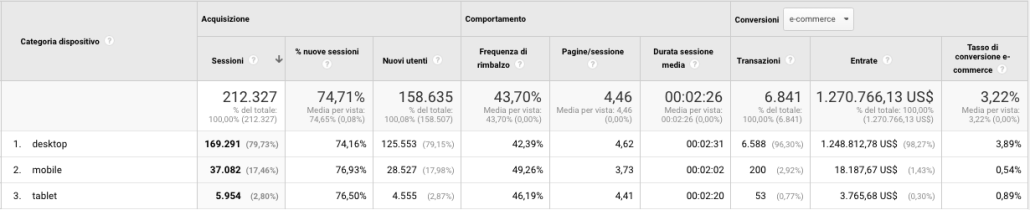
Vediamo un esempio, relativo al sito e-commerce “Google Merchandise Store“, i cui dati sono stati gentilmente resi disponibili da Google a tutti gli utenti di GA. Il periodo è 4 nov 2016 – 5 gen 2017.
Dallo screenshot possiamo trarre le seguenti informazioni:
- sul sito di GMS, ad oggi la maggior parte del traffico proviene ancora da desktop (quasi 80% delle sessioni). Il traffico da mobile rappresenta il 17%, mentre quello da tablet è quasi trascurabile (3% circa), per cui al momento non lo considero nella mia analisi.
- Come performance di primo impatto, mi sentirei di dire che il sito sui tre device si comporta in maniera abbastanza simile: un po’ meglio su desktop (frequenza di rimbalzo 42,39%), e un po’ peggio su mobile (49,26%).
- Il sito da mobile viene navigato mediamente meno in profondità che da desktop (4,62 pagine per sessione vs 3,73) e per un periodo un po’ più breve (mediamente 30 secondi in meno).
- Tuttavia, il dato più importante è secondo me questo: il tasso di conversione e-commerce da mobile è di gran lunga inferiore a quello desktop, 0,54% vs 3,89%, una differenza molto, molto elevata. Ad oggi, una visita da mobile sembra portare un valore economico circa 7 volte inferiore rispetto ad una visita da desktop.
L’insieme di questi dati mi suggerisce che la versione mobile del sito potrebbe avere un problema di usabilità, soprattutto nella fase di acquisto (es. nelle pagine di checkout).
A questo punto, è sicuramente opportuno investigare più in profondità su questo problema, ad esempio analizzando:
- il funnel di checkout dei rapporti di e-commerce avanzato di Google Analytics, confrontando le performance da desktop e da mobile per ogni singolo step del funnel
- le pagine di uscita del sito, confrontando le performance da desktop e da mobile: gli utenti, da mobile, abbandonano il sito da pagine diverse e inaspettate (es. le pagine prodotto o il carrello)?
- gli eventi e obiettivi, confrontando le performance da mobile e da desktop (avendo prima avuto cura di tracciare tutte le azioni più importanti del processo di acquisto con queste due modalità di tracciamento, es. l’aggiunta a carrello o l’esplorazione di una scheda prodotto)
- i dati di altri tool complementari quali HotJar, che, tra le varie funzionalità, permette di video-registrare le sessioni di navigazione degli utenti (in realtà quello che registrano sono semplicemente i movimenti del mouse) e di vedere, direttamente con i nostri occhi, quali sono i problemi che essi si trovano ad affrontare.
Per adesso è tutto! Per qualsiasi dubbio, lasciate un commento qui sotto o scrivetemi via email.
Un saluto,
Gabriele

















Lascia un Commento
Vuoi partecipare alla discussione?Fornisci il tuo contributo!