Percentuale di Uscita
Cos’è la percentuale di uscita su Google Analytics
Su Google Analytics, la percentuale di uscita per una pagina misura la percentuale di volte, sul totale delle sue visualizzazioni, in cui quella pagina è stata l’ultima ad essere vista prima dell’abbandono del sito.
Ad esempio, se la pagina /chi-siamo.html ha generato 50 visualizzazioni, e in 25 di queste l’utente è poi uscito dal sito (ovvero, /chi-siamo.html è stata l’ultima pagina ad essere stata vista nella sessione), la percentuale di uscita per la pagina /chi-siamo.html è 50% (25 / 50 * 100).
Su Google Analytics, la percentuale di uscita della pagina A è calcolata come:
Numero di uscite dal sito dalla pagina A / Numero di visualizzazioni della pagina A * 100
Lo possiamo facilmente vedere passando il mouse sul punto interrogativo relativo alla metrica % Uscita (meglio sulla versione inglese, dove la spiegazione è più chiara):
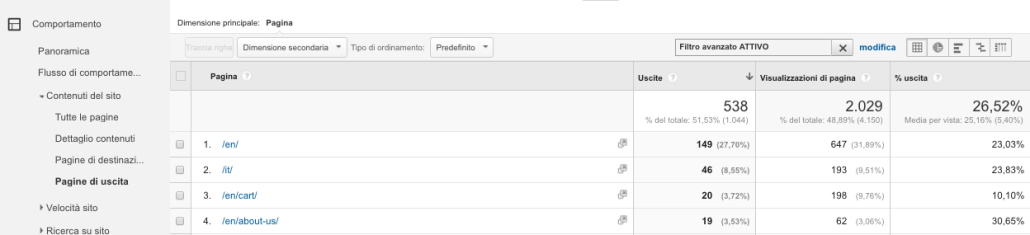
La percentuale di uscita, poichè riguarda le pagine del sito, puoi trovarla nei rapporti “Comportanento” > “Contenuti del sito”, ad esempio “Comportamento” > “Contenuti del sito” > “Pagine di uscita”
Differenza tra percentuale di uscita e frequenza di rimbalzo
La frequenza di rimbalzo e la percentuale di uscita vengono spesso confuse. Puoi chiarire facilmente la differenza, confrontando le due definizioni:
- La frequenza di rimbalzo per una pagina A è definita come la percentuale di sessioni in cui gli utenti sono entrati sul sito dalla pagina A e hanno poi abbandonato immediatamente il sito, senza vedere altre pagine o effettuare azioni (tracciate).
- La percentuale di uscita per una pagina A, come abbiamo visto sopra, è invece la percentuale di visualizzazioni di quella pagina in cui è risultata l’ultima pagina vista nella sessione
Come interpretare la percentuale di uscita
La percentuale di uscita ti aiuta a capire se una pagina sta svolgendo bene la sua funzione, oppure no.
Ad esempio, immagina di essere il proprietario di un sito e-commerce. Tra le varie pagine del tuo sito, vi sarà sicuramente la pagina /cart/, nella quale vengono riepilogati tutti i prodotti aggiunti a carrello dall’utente, e da cui viene avviato il processo di checkout.
Qual’è la funzione della pagina /cart/?
La funzione primaria è certamente quella di far proseguire l’utente verso il checkout, oppure di fargli continuare lo shopping verso altri prodotti che potrebbero interessarlo.
Di certo, non vuoi che l’utente abbandoni il sito dalla pagina /cart/. In termini di “KPI” della pagina, tu vuoi che la percentuale di uscita per la pagina /cart/ sia più bassa possibile.
Se per ipotesi vedessi, per la pagina /cart/, una percentuale di uscita dell’80%, vorrebbe dire che su 100 volte che viene visualizzato il carrello, 80 volte l’utente subito dopo ha abbandonato il tuo sito.
Se ritieni che una percentuale di uscita dell’80% per la pagina /cart/ sia troppo elevata, dovresti allora lavorare per ottimizzare la pagina e abbassare il valore di questo indicatore.
Nota: non per tutte le pagine una percentuale di uscita alta è necessariamente una cosa negativa. Potrebbero esserci delle pagine, ad esempio, da cui è ragionevole immaginare che l’utente concluda la navigazione.
Ad esempio, è ragionevole immaginare che la thank-you page di acquisto possa avere una percentuale di uscita elevata.
Come dice il guru di analytics, Avinash Kaushik: da qualche parte la sessione dell’utente dovrà pure terminare! 🙂
Come abbassare la percentuale di uscita
Per abbassare la percentuale di uscita di una pagina, dovresti innanzitutto definirne in maniera chiara la sua funzione, il suo scopo. Ad esempio, poco sopra abbiamo definito la funzione primaria per la pagina /cart/ di un e-commerce.
Una volta definita la funzione della pagina, ti chiedi:
in questa pagina, quali sono gli ostacoli che impediscono all’utente di proseguire, rispetto allo scopo per cui la abbiamo pensata?
Ad esempio, nella pagina /cart/, una ipotesi di ostacolo potrebbe essere una “call to action” poco chiara che impedisce agli utenti di proseguire facilmente verso il checkout.
Come passo successivo potresti quindi avviare un A/B test, e mostrare randomicamente agli utenti versioni alternative della pagina /cart/, in cui gli elementi di ostacolo che hai ipotizzato vengono variati.
Monitorando gli indicatori di performance della pagina durante il test, tra cui la percentuale di uscita, puoi capire a quale delle versioni testate è associato il valore migliore, ed eventualmente metterla definitivamente in produzione.
Altre risorse sull’argomento
Ai seguenti link puoi trovare alcune risorse di approfondimento:
- Definizione del calcolo della percentuale di uscita su Google Developer
- Pagina di spiegazione su frequenza di rimbalzo vs percentuale di uscita di Google Analytics Support
Questo articolo è giunto al termine. Spero che sia stato utile, per qualsiasi dubbio o domanda non esitare a scrivermi.
Un saluto e ti auguro una buona giornata! 🙂


















Ciao Gabriele,
Vengo subito al dunque e volevo sapere se secondo te è normale che su una landing page il bounce rate risulta 0% mentre la pagina di uscita 100% ?
Ciao Martin,
ti rispondo:
– Il bounce rate uguale 0 o vicino allo 0 potrebbe essere sintomo di qualcosa che non va. In particolare, vedrai questo valore se sulla landing page ci sono eventi di GA che scattano in automatico senza il parametro nonInteraction = true, o se per sbaglio è presente un doppio codice di GA che manda i dati alla stessa proprietà. In entrambi i casi, è un problema di implementazione del tracciamento che andrebbe risolto, altrimenti il valore del bounce rate non sarà in alcun modo significativo.
– Exit rate al 100%, se la landing è chiusa (non ha link verso altre pagine), potrebbe essere un valore normale, perché chi ci entra può solo vedere quella pagina; in questo caso, nei dati vedrai un 100% di exit rate (perché, per questa pagina, exits = pageviews. e ricordo che Exit rate = (exits / pageviews) * 100 = 100%).
Se invece la landing ha dei link ad altre pagine (e se è probabile che questi link vengano cliccati dagli utenti) allora potrebbe esserci qualche problema di implementazione (es. tracciamento cross-domain non corretto, se i link portano ad altri domini tracciati nella stessa proprietà).
Spero che sia stato utile.
Un saluto e buona giornata!
Gabriele
Ciao Gabriele,
ho controllato e appena carico la pagina, nel debug ci sono 3 tag, “adwords conversioni”, “scroll event” che credo non ci siano interazioni, e poi “window load” (con interazione: false) che segna appunto una interazione in automatico(ora l’ho corretto in true).
Ora, non essendoci un doppio codice di GA, che è stato installato con lo snippet, dovrebbe tracciarmi il bounce rate correttamente, oppure mi traccia comunque la visualizzazione di pagina anche se GA non è stato configurato con GTM?
Spero di essermi spiegato.
Grazie di nuovo!
Ciao Martin, non sono sicuro di aver capito bene, ma se hai solo il tag che traccia le pageview (nota: il codice di pageview deve avere non interaction = false), e per i tag evento che scattano in automatico hai messo non interaction = true, il bounce rate dovrebbe calcolartelo correttamente.
Attenzione, che lo scroll, se è troppo sensibile (e non ha non interaction = true) potrebbe abbassare artificialmente il bounce rate in maniera non giustificata (nel senso, che uno scroll veloce e poi uscita immediata per me non è una interazione, per cui questo evento dovrebbe avere non interaction = true)
Un saluto,
Gabriele